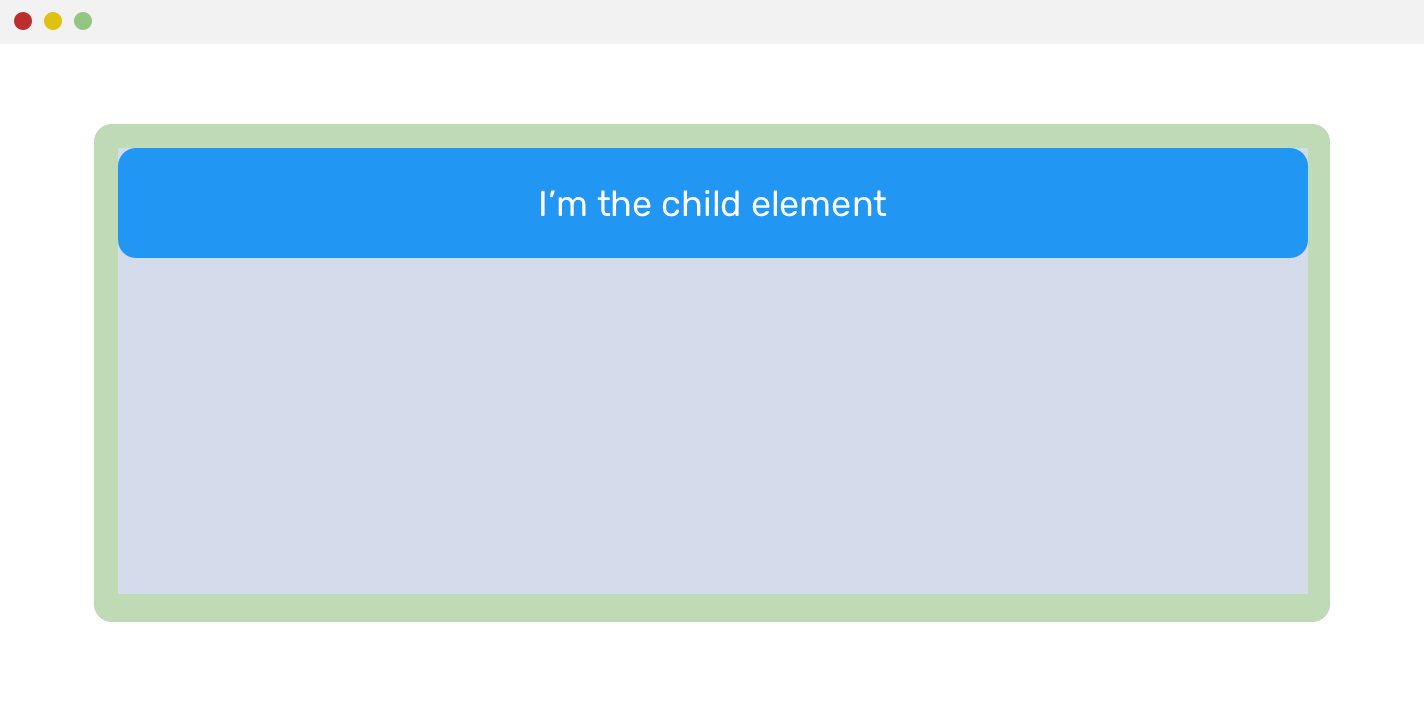
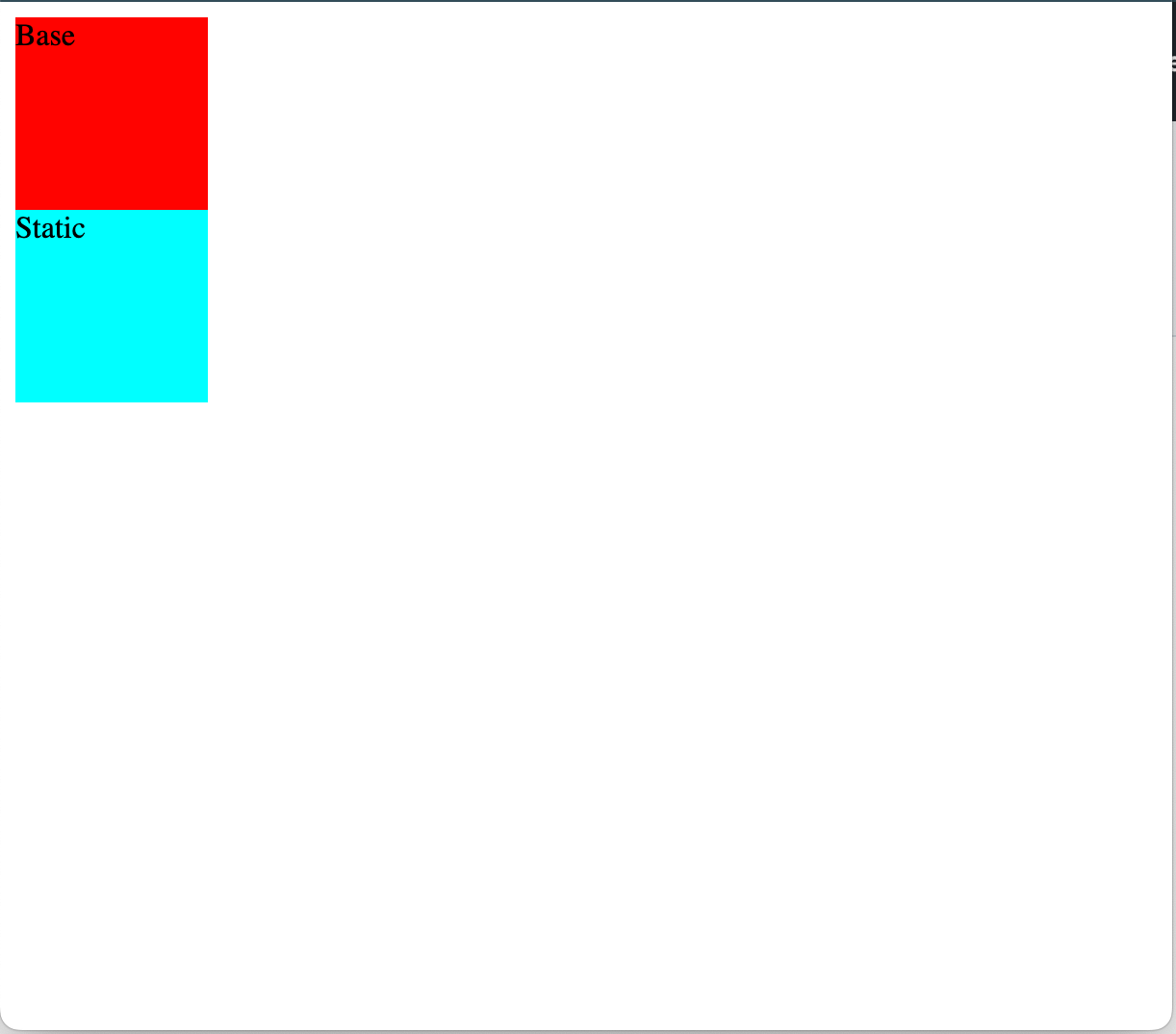
html - How can I put a child div in the top left corner of the document. even above the parents div? - Stack Overflow

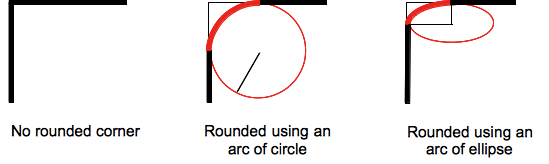
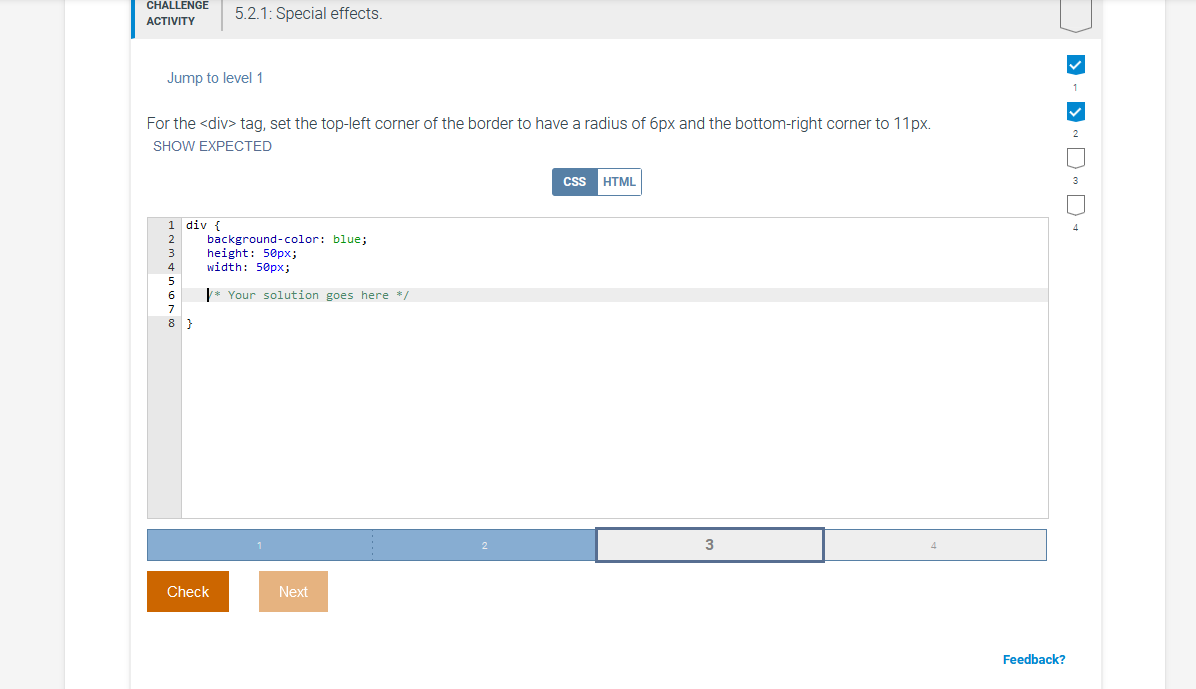
Rounded border on top left and right of div so it it totally round? - HTML & CSS - SitePoint Forums | Web Development & Design Community